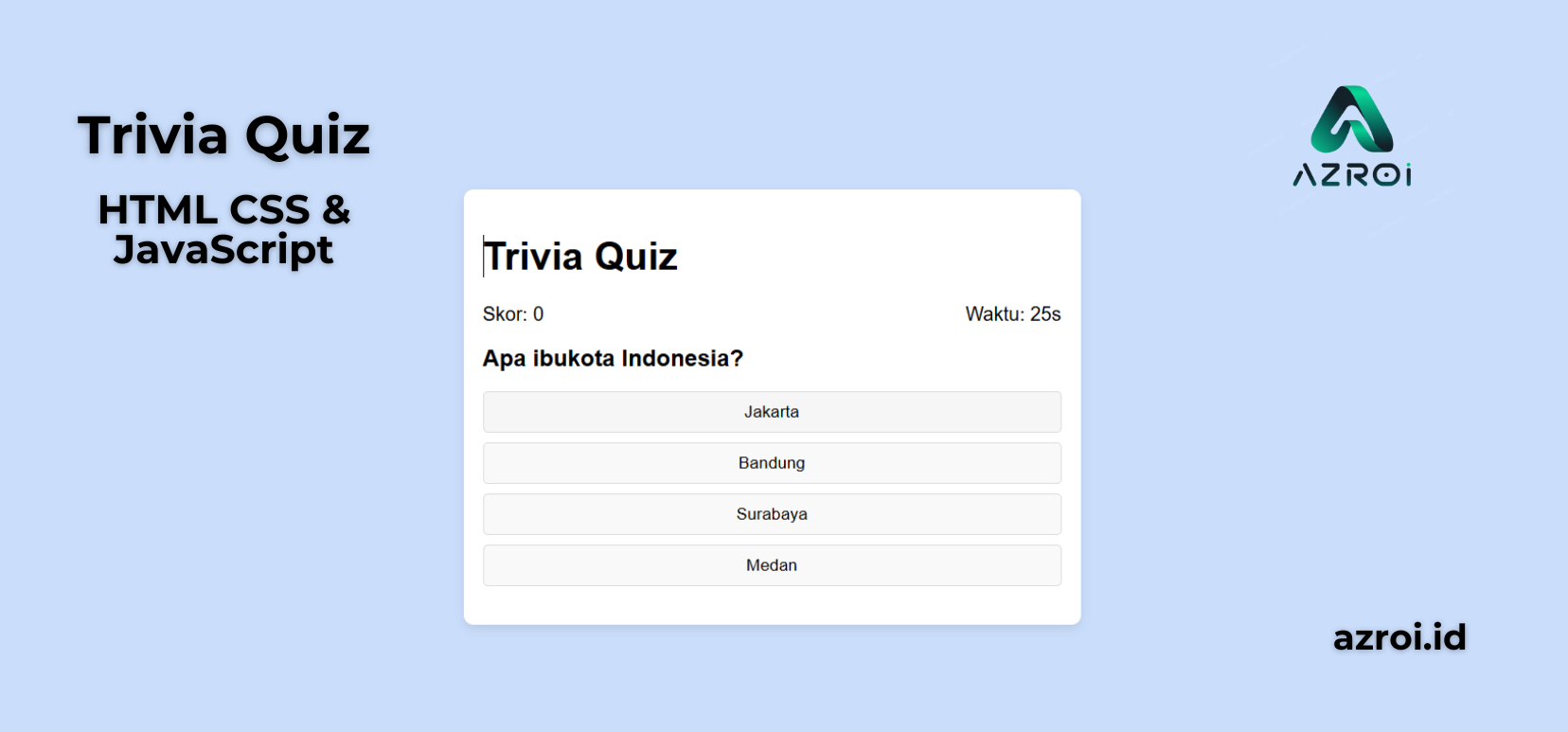
Project HTML CSS JavaScript: Trivia Quiz Sederhana (Pilihan Ganda)
Membuat kuis trivia dengan HTML, CSS, dan JavaScript adalah cara yang menyenangkan untuk belajar pemrograman web. Kuis ini akan menampilkan pertanyaan pilihan ganda, menghitung skor, dan memberikan feedback kepada pengguna.
Dalam panduan ini, kita akan membangun Trivia Quiz Sederhana dengan fitur:
✅ Pertanyaan pilihan ganda
✅ Penghitungan skor otomatis
✅ Timer untuk setiap pertanyaan
✅ Tampilan responsif dan menarik
Mari kita mulai langkah demi langkah!
1. Persiapan Proyek
Struktur File
Buat folder proyek dengan struktur berikut:
/quiz-app │── index.html (Halaman utama kuis) │── style.css (Styling kuis) │── script.js (Logika JavaScript) └── assets/ (Gambar/font jika diperlukan)
Tools yang Dibutuhkan
- Text Editor (VS Code, Sublime Text, dll.)
- Browser (Chrome, Firefox, Edge)
2. Membuat Kerangka HTML (index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Trivia Quiz - Azroi</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="quiz-container"> <h1>Trivia Quiz</h1> <div class="quiz-header"> <span class="score">Skor: <span id="score">0</span></span> <span class="timer">Waktu: <span id="time">30</span>s</span> </div> <div class="question" id="question"></div> <div class="options" id="options"></div> <button id="next-btn" class="next-btn">Lanjut</button> <div id="result" class="result"></div> </div> <script src="script.js"></script> </body> </html>
3. Menambahkan Styling CSS (style.css)
body { font-family: 'Poppins', sans-serif; background: #cadefc; display: flex; justify-content: center; align-items: center; min-height: 100vh; margin: 0; padding: 20px; } .quiz-container { background: #fff; border-radius: 10px; box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1); width: 100%; max-width: 600px; padding: 20px; } .quiz-header { display: flex; justify-content: space-between; margin-bottom: 20px; } .question { font-size: 1.2rem; margin-bottom: 20px; font-weight: 600; } .options { display: flex; flex-direction: column; gap: 10px; } .option-btn { padding: 10px; border: 1px solid #ddd; border-radius: 5px; background: #f9f9f9; cursor: pointer; transition: background 0.3s; } .option-btn:hover { background: #e9e9e9; } .option-btn.correct { background: #4caf50; color: white; } .option-btn.incorrect { background: #f44336; color: white; } .next-btn { margin-top: 20px; padding: 10px 20px; background: #2196f3; color: white; border: none; border-radius: 5px; cursor: pointer; display: none; } .next-btn:hover { background: #0b7dda; } .result { margin-top: 20px; font-weight: bold; text-align: center; }
4. Menambahkan Logika JavaScript (script.js)
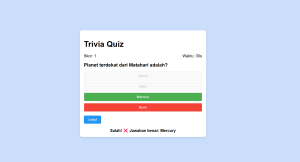
const questions = [ { question: "Apa ibukota Indonesia?", options: ["Jakarta", "Bandung", "Surabaya", "Medan"], answer: "Jakarta" }, { question: "Planet terdekat dari Matahari adalah?", options: ["Venus", "Mars", "Mercury", "Bumi"], answer: "Mercury" }, { question: "Siapa penemu gravitasi?", options: ["Albert Einstein", "Isaac Newton", "Galileo Galilei", "Nikola Tesla"], answer: "Isaac Newton" } ]; let currentQuestionIndex = 0; let score = 0; let timeLeft = 30; let timer; const questionElement = document.getElementById("question"); const optionsElement = document.getElementById("options"); const scoreElement = document.getElementById("score"); const timeElement = document.getElementById("time"); const nextButton = document.getElementById("next-btn"); const resultElement = document.getElementById("result"); function startQuiz() { showQuestion(); startTimer(); } function showQuestion() { const currentQuestion = questions[currentQuestionIndex]; questionElement.textContent = currentQuestion.question; optionsElement.innerHTML = ""; currentQuestion.options.forEach(option => { const button = document.createElement("button"); button.textContent = option; button.classList.add("option-btn"); button.addEventListener("click", () => selectAnswer(option)); optionsElement.appendChild(button); }); } function selectAnswer(selectedOption) { clearInterval(timer); const currentQuestion = questions[currentQuestionIndex]; const options = document.querySelectorAll(".option-btn"); options.forEach(option => { option.disabled = true; if (option.textContent === currentQuestion.answer) { option.classList.add("correct"); } else if (option.textContent === selectedOption && selectedOption !== currentQuestion.answer) { option.classList.add("incorrect"); } }); if (selectedOption === currentQuestion.answer) { score++; scoreElement.textContent = score; resultElement.textContent = "Benar! ✅"; } else { resultElement.textContent = "Salah! ❌ Jawaban benar: " + currentQuestion.answer; } nextButton.style.display = "block"; } function startTimer() { timeLeft = 30; timeElement.textContent = timeLeft; timer = setInterval(() => { timeLeft--; timeElement.textContent = timeLeft; if (timeLeft <= 0) { clearInterval(timer); selectAnswer(""); } }, 1000); } nextButton.addEventListener("click", () => { currentQuestionIndex++; resultElement.textContent = ""; nextButton.style.display = "none"; if (currentQuestionIndex < questions.length) { showQuestion(); startTimer(); } else { endQuiz(); } }); function endQuiz() { questionElement.textContent = `Quiz Selesai! Skor Anda: ${score}/${questions.length}`; optionsElement.innerHTML = ""; nextButton.style.display = "none"; timeElement.textContent = "0"; } startQuiz();
5. Menjalankan Kuis
- Buka file
index.htmldi browser. - Kuis akan dimulai dengan pertanyaan pertama.
- Pilih jawaban atau tunggu hingga waktu habis.
- Tekan “Lanjut” untuk melanjutkan ke pertanyaan berikutnya.
- Di akhir kuis, skor akhir akan ditampilkan.

6. Pengembangan Lebih Lanjut
- Tambahkan lebih banyak pertanyaan dari API seperti Open Trivia DB.
- Simpan skor tinggi menggunakan
localStorage. - Tambahkan efek suara untuk jawaban benar/salah.
- Buat tampilan lebih interaktif dengan animasi CSS.
Kesimpulan
Kita telah berhasil membuat Trivia Quiz Sederhana menggunakan HTML, CSS, dan JavaScript. Proyek ini cocok untuk pemula yang ingin belajar:
✅ Manipulasi DOM
✅ Event Handling
✅ Logika JavaScript Dasar
Coba kembangkan lagi dengan fitur tambahan! 🚀