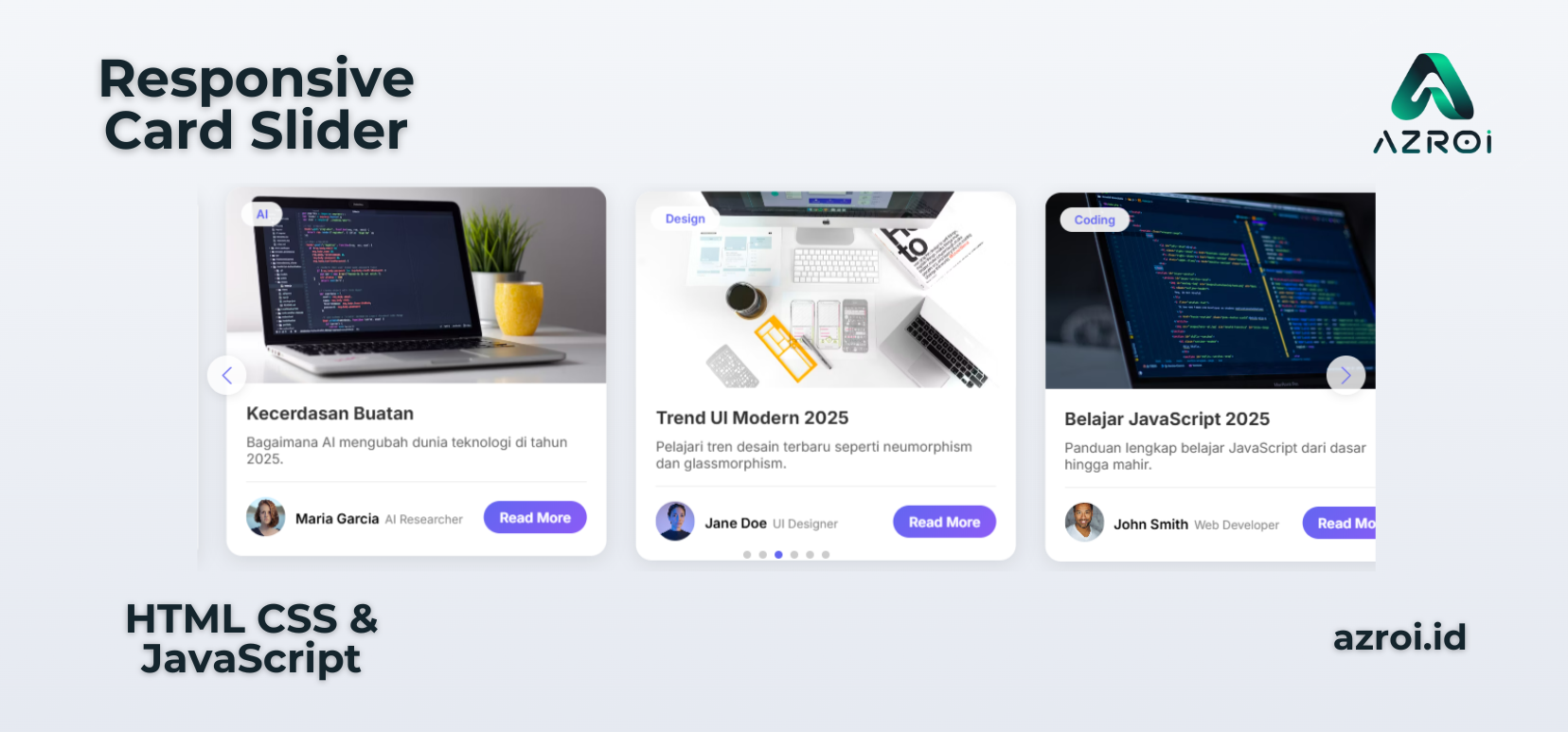
Project: Membuat Responsive Card Slider dengan HTML, CSS & JavaScript (SwiperJS)
Apa Itu SwiperJS?
SwiperJS adalah library JavaScript untuk membuat slider/carousel yang:
✅ Responsif di semua perangkat
✅ Support touch gesture (geser di mobile)
✅ Punya fitur autoplay, loop, pagination
✅ Ringan dan mudah dikustomisasi
Langkah 1: Struktur Project
Buat folder dengan file berikut:
📂 card-slider/ ├── 📄 index.html ├── 📄 style.css └── 📄 script.js
Langkah 2: Kode HTML Lengkap
Gunakan gambar dari Unsplash (online) agar tidak perlu download:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Card Slider dengan SwiperJS - Azroi</title> <!-- SwiperJS CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container swiper"> <div class="wrapper"> <div class="card-list swiper-wrapper"> <!-- Card 1 --> <div class="card swiper-slide"> <div class="card-image"> <img src="https://images.unsplash.com/photo-1541462608143-67571c6738dd?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=800&q=80" alt="UI Design"> <div class="card-tag">Design</div> </div> <div class="card-content"> <h3 class="card-title">Trend UI Modern 2025</h3> <p class="card-text">Pelajari tren desain terbaru seperti neumorphism dan glassmorphism.</p> <div class="card-footer"> <div class="card-profile"> <img src="https://images.unsplash.com/photo-1534528741775-53994a69daeb?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=800&q=80" alt="Author"> <div class="card-profile-info"> <span class="card-profile-name">Jane Doe</span> <span class="card-profile-role">UI Designer</span> </div> </div> <a href="#" class="card-button">Read More</a> </div> </div> </div> <!-- Card 2 --> <div class="card swiper-slide"> <div class="card-image"> <img src="https://images.unsplash.com/photo-1555066931-4365d14bab8c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=800&q=80" alt="Programming"> <div class="card-tag">Coding</div> </div> <div class="card-content"> <h3 class="card-title">Belajar JavaScript 2025</h3> <p class="card-text">Panduan lengkap belajar JavaScript dari dasar hingga mahir.</p> <div class="card-footer"> <div class="card-profile"> <img src="https://images.unsplash.com/photo-1507003211169-0a1dd7228f2d?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=800&q=80" alt="Author"> <div class="card-profile-info"> <span class="card-profile-name">John Smith</span> <span class="card-profile-role">Web Developer</span> </div> </div> <a href="#" class="card-button">Read More</a> </div> </div> </div> <!-- Card 3 --> <div class="card swiper-slide"> <div class="card-image"> <img src="https://images.unsplash.com/photo-1517694712202-14dd9538aa97?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=800&q=80" alt="AI"> <div class="card-tag">AI</div> </div> <div class="card-content"> <h3 class="card-title">Kecerdasan Buatan</h3> <p class="card-text">Bagaimana AI mengubah dunia teknologi di tahun 2025.</p> <div class="card-footer"> <div class="card-profile"> <img src="https://images.unsplash.com/photo-1438761681033-6461ffad8d80?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=800&q=80" alt="Author"> <div class="card-profile-info"> <span class="card-profile-name">Maria Garcia</span> <span class="card-profile-role">AI Researcher</span> </div> </div> <a href="#" class="card-button">Read More</a> </div> </div> </div> </div> <!-- Pagination & Navigation --> <div class="swiper-pagination"></div> <div class="swiper-button-next"></div> <div class="swiper-button-prev"></div> </div> </div> <!-- SwiperJS Script --> <script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script> <script src="script.js"></script> </body> </html>
Langkah 3: Kode CSS Lengkap
/* style.css */ @import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;600;700&display=swap'); * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Inter', sans-serif; } body { background: linear-gradient(#f5f7fa, #e4e8f0); min-height: 100vh; display: flex; align-items: center; justify-content: center; padding: 20px; } .container { width: 100%; max-width: 1200px; margin: 0 auto; } .wrapper { overflow: hidden; position: relative; } .card { background: #fff; border-radius: 16px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.1); overflow: hidden; transition: transform 0.3s ease; margin: 10px; } .card:hover { transform: translateY(-10px); } .card-image { position: relative; } .card-image img { width: 100%; height: 200px; object-fit: cover; display: block; } .card-tag { position: absolute; top: 15px; left: 15px; background: rgba(255, 255, 255, 0.9); padding: 5px 15px; border-radius: 20px; font-size: 12px; font-weight: 600; color: #6366f1; } .card-content { padding: 20px; } .card-title { font-size: 18px; margin-bottom: 10px; color: #333; } .card-text { font-size: 14px; color: #666; margin-bottom: 15px; } .card-footer { display: flex; align-items: center; justify-content: space-between; padding-top: 15px; border-top: 1px solid #eee; } .card-profile { display: flex; align-items: center; } .card-profile img { width: 40px; height: 40px; border-radius: 50%; margin-right: 10px; object-fit: cover; } .card-profile-name { font-size: 14px; font-weight: 600; } .card-profile-role { font-size: 12px; color: #888; } .card-button { background: linear-gradient(135deg, #6366f1, #8b5cf6); color: white; padding: 8px 16px; border-radius: 20px; text-decoration: none; font-size: 14px; font-weight: 600; transition: all 0.3s; } .card-button:hover { opacity: 0.9; transform: translateY(-2px); } /* Swiper Navigation */ .swiper-button-next, .swiper-button-prev { color: #6366f1 !important; background: rgba(255, 255, 255, 0.8); width: 40px !important; height: 40px !important; border-radius: 50%; box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1); } .swiper-button-next::after, .swiper-button-prev::after { font-size: 18px !important; } .swiper-pagination-bullet { background: #ccc !important; opacity: 1 !important; } .swiper-pagination-bullet-active { background: #6366f1 !important; } /* Responsive */ @media (max-width: 768px) { .swiper-button-next, .swiper-button-prev { display: none !important; } }
Langkah 4: Kode JavaScript Lengkap
// script.js document.addEventListener('DOMContentLoaded', function() { const swiper = new Swiper('.wrapper', { // Optional parameters loop: true, slidesPerView: 1, spaceBetween: 20, // Autoplay autoplay: { delay: 5000, disableOnInteraction: false, }, // Pagination pagination: { el: '.swiper-pagination', clickable: true, }, // Navigation arrows navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, // Responsive breakpoints breakpoints: { 640: { slidesPerView: 2, }, 1024: { slidesPerView: 3, }, } }); });
Fitur yang didapat:
✔️ Responsif (mobile, tablet, desktop)
✔️ Autoplay & loop
✔️ Navigation arrows dan pagination
✔️ Efek hover card
Kesimpulan
Anda telah berhasil membuat card slider modern dengan:
- HTML untuk struktur
- CSS untuk styling
- JavaScript (SwiperJS) untuk interaksi
Tips Lanjutan:
- Gunakan SwiperJS Documentation untuk eksplorasi fitur lain.
- Implementasikan di proyek React/Vue jika perlu.