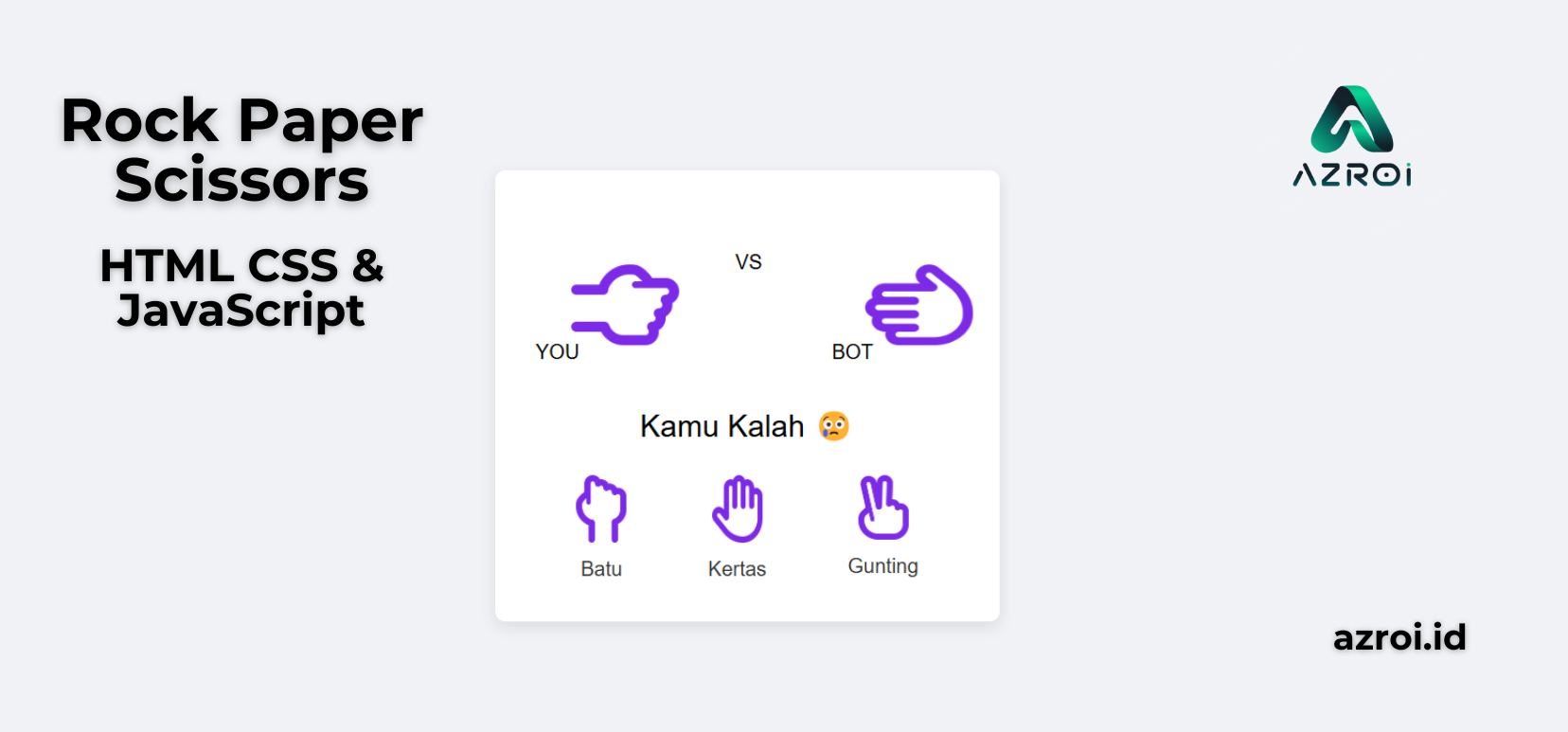
Project HTML CSS: Membuat Game Rock Paper Scissors dengan JavaScript
Game Rock Paper Scissors (Batu-Gunting-Kertas) adalah permainan klasik yang sederhana namun menyenangkan. Dalam artikel ini, kita akan membuat versi digital dari game ini menggunakan HTML, CSS, dan JavaScript.
Project ini cocok untuk pemula yang ingin belajar:
✔ Manipulasi DOM dengan JavaScript
✔ Styling dengan CSS modern
✔ Logika permainan sederhana
Fitur yang akan dibangun:
✅ Tampilan interaktif dengan animasi
✅ Pilihan untuk pemain (Batu, Gunting, Kertas)
✅ Hasil permainan (Menang/Kalah/Seri)
✅ Responsif untuk berbagai perangkat
Langkah 1: Persiapan Project
Buat struktur folder berikut:
📂 rock-paper-scissors
├── 📄 index.html
├── 📄 style.css
├── 📄 script.js
└── 📂 images
├── rock.png
├── paper.png
└── scissors.png
Langkah 2: Membuat Struktur HTML (index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Rock Paper Scissors - Azroi</title> <link rel="stylesheet" href="style.css"> <link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600;700&display=swap" rel="stylesheet"> </head> <body> <section class="container"> <div class="result_field"> <div class="result_images"> <!-- Bagian Pemain --> <div class="player_choice"> <span class="player_label">YOU</span> <span class="user_result"> <img src="images/rock.png" alt="Pilihan Anda"> </span> </div> <!-- Pembatas VS --> <span class="vs">VS</span> <!-- Bagian Komputer --> <div class="bot_choice"> <span class="bot_label">BOT</span> <span class="bot_result"> <img src="images/rock.png" alt="Pilihan Bot"> </span> </div> </div> <div class="result">Let's Play!</div> </div> <div class="option_images"> <span class="option_image" data-choice="rock"> <img src="images/rock.png" alt="Batu"> <p>Batu</p> </span> <span class="option_image" data-choice="paper"> <img src="images/paper.png" alt="Kertas"> <p>Kertas</p> </span> <span class="option_image" data-choice="scissors"> <img src="images/scissors.png" alt="Gunting"> <p>Gunting</p> </span> </div> </section> <script src="script.js"></script> </body> </html>
Langkah 3: Styling Modern dengan CSS (style.css)
/* Base Styles */ :root { --player-color: #4a69bd; --bot-color: #e55039; --vs-color: #2f3542; --win-color: #2ed573; --lose-color: #ff4757; --draw-color: #57606f; } * { margin: 0; padding: 0; box-sizing: border-box; } body { background: linear-gradient(#f1fff4, #cbfff4); min-height: 100vh; display: flex; align-items: center; justify-content: center; font-family: 'Poppins', sans-serif; } /* Game Container */ .container { background: white; padding: 2rem 3rem; border-radius: 20px; box-shadow: 0 10px 30px rgba(0,0,0,0.1); text-align: center; max-width: 500px; width: 90%; } /* Player Indicators */ .player_choice, .bot_choice { display: flex; flex-direction: column; align-items: center; } .player_label, .bot_label { font-weight: 700; font-size: 1.2rem; margin-bottom: 10px; padding: 5px 15px; border-radius: 20px; } .player_label { background: var(--player-color); color: white; } .bot_label { background: var(--bot-color); color: white; } .vs { display: flex; align-items: center; font-size: 1.5rem; font-weight: bold; margin: 0 20px; color: var(--vs-color); } /* Result Display */ .result { font-size: 2rem; font-weight: 700; margin: 1.5rem 0; text-shadow: 1px 1px 3px rgba(0,0,0,0.1); } /* Choice Options */ .option_images { display: flex; justify-content: space-between; gap: 1rem; margin-top: 2rem; } .option_image { background: #ffffff; padding: 1rem; border-radius: 12px; cursor: pointer; transition: all 0.3s ease; box-shadow: 0 5px 15px rgba(0,0,0,0.05); flex: 1; } .option_image:hover { transform: translateY(-5px); box-shadow: 0 8px 25px rgba(0,0,0,0.1); } .option_image img { width: 60px; height: 60px; object-fit: contain; } .option_image p { margin-top: 10px; font-weight: 600; color: #2f3542; } /* Animations */ @keyframes bounce { 0%, 100% { transform: translateY(0); } 50% { transform: translateY(-10px); } } .option_image:hover img { animation: bounce 0.5s ease; } /* Responsive Design */ @media (max-width: 500px) { .container { padding: 1.5rem; } .result_images { flex-direction: column; } .vs { margin: 15px 0; transform: rotate(90deg); } .option_images { flex-direction: column; } }
Langkah 4: Logika Game dengan JavaScript (script.js)
// Game Elements const container = document.querySelector(".container"); const userChoiceImg = document.querySelector(".user_result img"); const botChoiceImg = document.querySelector(".bot_result img"); const resultText = document.querySelector(".result"); const options = document.querySelectorAll(".option_image"); // Game Variables const choices = ["rock", "paper", "scissors"]; const outcomes = { rock: { rock: "draw", paper: "lose", scissors: "win" }, paper: { rock: "win", paper: "draw", scissors: "lose" }, scissors: { rock: "lose", paper: "win", scissors: "draw" } }; // Event Listeners options.forEach(option => { option.addEventListener("click", () => { // Set loading state container.classList.add("start"); userChoiceImg.src = botChoiceImg.src = "images/rock.png"; resultText.textContent = "Memilih..."; // Reset active class options.forEach(opt => opt.classList.remove("active")); option.classList.add("active"); // Bot "thinking" delay setTimeout(() => { container.classList.remove("start"); // Get user choice const userChoice = option.getAttribute("data-choice"); userChoiceImg.src = `images/${userChoice}.png`; // Generate bot choice const botChoice = choices[Math.floor(Math.random() * 3)]; botChoiceImg.src = `images/${botChoice}.png`; // Determine result const result = outcomes[userChoice][botChoice]; displayResult(result); }, 1500); }); }); // Display Result Function function displayResult(result) { const resultData = { win: { text: "Kamu Menang! 🎉", color: "var(--win-color)" }, lose: { text: "Kamu Kalah 😢", color: "var(--lose-color)" }, draw: { text: "Seri! 🤝", color: "var(--draw-color)" } }; resultText.textContent = resultData[result].text; resultText.style.color = resultData[result].color; }
Langkah 5: Menjalankan Game
- Buka file
index.htmldi browser - Klik salah satu pilihan (Batu/Gunting/Kertas)
- Amati animasi dan hasil permainan
- Mainkan lagi dengan memilih opsi berbeda
Kesimpulan
Dengan tutorial ini, Anda telah mempelajari:
✅ Membangun struktur game dengan HTML
✅ Mendesain antarmuka modern dengan CSS
✅ Mengimplementasikan logika game dengan JavaScript
✅ Membuat tampilan yang responsif
✅ Menambahkan elemen interaktif dan animasi
Selamat mencoba! 🚀 Jangan ragu untuk bereksperimen dan mengembangkan game ini lebih lanjut.