Project HTML CSS Javascript: Food Ordering Simple
Di era digital, aplikasi pemesanan makanan online semakin populer. Dalam tutorial ini, kita akan membuat project sederhana Food Ordering System menggunakan HTML, CSS, dan JavaScript.
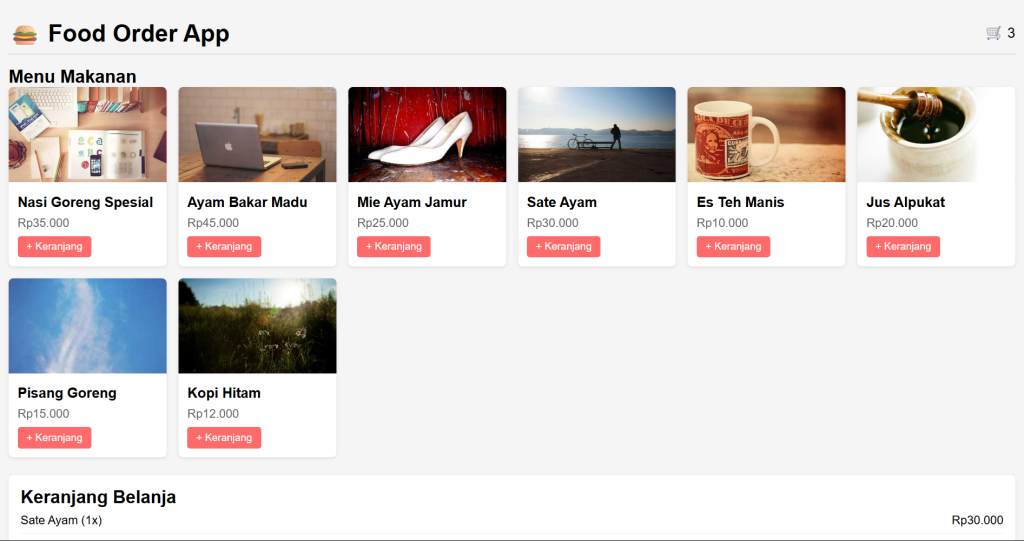
Project ini cocok untuk pemula yang ingin belajar front-end development dengan contoh nyata. Kita akan membangun tampilan menu makanan, keranjang belanja, dan fitur checkout secara interaktif.
Fitur yang Akan Dibangun:
✅ Daftar menu makanan dengan gambar online
✅ Fungsi tambah ke keranjang
✅ Kalkulasi total harga otomatis
✅ Responsive design (mobile-friendly)
Struktur Project
Berikut struktur file yang akan kita buat:
📂 food-ordering-app/ ├── 📄 index.html # Struktur utama ├── 📄 style.css # Styling dengan CSS ├── 📄 script.js # Logika JavaScript └── 📂 images/ # Folder gambar (opsional)
1. Membuat File HTML (index.html)
Pertama, buat file index.html dengan struktur dasar HTML5.
<!DOCTYPE html> <html lang="id"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Food Ordering App - HTML CSS JS</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <h1>🍔 Food Order App</h1> <div class="cart-icon">🛒 <span id="cart-count">0</span></div> </header> <main> <section class="menu"> <h2>Menu Makanan</h2> <div class="menu-items" id="menu-items"> <!-- Item menu akan diisi oleh JavaScript --> </div> </section> <section class="cart"> <h2>Keranjang Belanja</h2> <div class="cart-items" id="cart-items"> <!-- Item keranjang akan diisi oleh JavaScript --> </div> <div class="total"> <h3>Total: Rp<span id="total-price">0</span></h3> <button id="checkout-btn">Checkout</button> </div> </section> </main> <script src="script.js"></script> </body> </html>
2. Styling dengan CSS (style.css)
Selanjutnya, tambahkan styling agar tampilan lebih menarik.
/* Reset CSS */ * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'Arial', sans-serif; } body { background-color: #f5f5f5; padding: 20px; } header { display: flex; justify-content: space-between; align-items: center; padding: 10px 0; margin-bottom: 20px; border-bottom: 2px solid #ddd; } .cart-icon { font-size: 24px; cursor: pointer; } .menu { margin-bottom: 30px; } .menu-items { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 20px; } .menu-item { background: white; border-radius: 8px; overflow: hidden; box-shadow: 0 2px 5px rgba(0,0,0,0.1); } .menu-item img { width: 100%; height: 160px; object-fit: cover; } .menu-item-info { padding: 15px; } .menu-item-info h3 { margin-bottom: 10px; } .menu-item-info p { color: #666; margin-bottom: 10px; } .add-to-cart { background: #ff6b6b; color: white; border: none; padding: 8px 15px; border-radius: 5px; cursor: pointer; } .cart { background: white; padding: 20px; border-radius: 8px; box-shadow: 0 2px 5px rgba(0,0,0,0.1); } .cart-item { display: flex; justify-content: space-between; padding: 10px 0; border-bottom: 1px solid #eee; } .total { margin-top: 20px; text-align: right; } #checkout-btn { background: #4CAF50; color: white; border: none; padding: 10px 20px; border-radius: 5px; cursor: pointer; margin-top: 10px; } /* Responsive Design */ @media (max-width: 768px) { .menu-items { grid-template-columns: 1fr; } }
3. Menambahkan JavaScript (script.js)
Terakhir, kita tambahkan logika untuk menampilkan menu, menambah ke keranjang, dan menghitung total.
// Data Menu Makanan (dengan gambar online dari Lorem Picsum) const menuItems = [ { id: 1, name: "Nasi Goreng Spesial", price: 35000, image: "https://picsum.photos/200/300" }, { id: 2, name: "Ayam Bakar Madu", price: 45000, image: "https://picsum.photos/200/300" }, { id: 3, name: "Mie Ayam Jamur", price: 25000, image: "https://picsum.photos/200/300" }, { id: 4, name: "Sate Ayam", price: 30000, image: "https://picsum.photos/200/300" }, { id: 5, name: "Es Teh Manis", price: 10000, image: "https://picsum.photos/200/300" }, { id: 6, name: "Jus Alpukat", price: 20000, image: "https://picsum.photos/200/300" }, { id: 7, name: "Pisang Goreng", price: 15000, image: "https://picsum.photos/200/300" }, { id: 8, name: "Kopi Hitam", price: 12000, image: "https://picsum.photos/200/300" } ]; let cart = []; // Fungsi untuk menampilkan menu function displayMenu() { const menuContainer = document.getElementById('menu-items'); menuContainer.innerHTML = menuItems.map(item => ` <div class="menu-item"> <img src="${item.image}" alt="${item.name}"> <div class="menu-item-info"> <h3>${item.name}</h3> <p>Rp${item.price.toLocaleString()}</p> <button onclick="addToCart(${item.id})" class="add-to-cart">+ Keranjang</button> </div> </div> `).join(''); } // Fungsi menambah ke keranjang function addToCart(itemId) { const selectedItem = menuItems.find(item => item.id === itemId); const existingItem = cart.find(item => item.id === itemId); if (existingItem) { existingItem.quantity += 1; } else { cart.push({ ...selectedItem, quantity: 1 }); } updateCart(); } // Fungsi update keranjang function updateCart() { const cartItemsContainer = document.getElementById('cart-items'); const totalPriceElement = document.getElementById('total-price'); const cartCountElement = document.getElementById('cart-count'); cartItemsContainer.innerHTML = cart.map(item => ` <div class="cart-item"> <span>${item.name} (${item.quantity}x)</span> <span>Rp${(item.price * item.quantity).toLocaleString()}</span> </div> `).join(''); const totalPrice = cart.reduce((total, item) => total + (item.price * item.quantity), 0); totalPriceElement.textContent = totalPrice.toLocaleString(); cartCountElement.textContent = cart.reduce((count, item) => count + item.quantity, 0); } // Fungsi checkout document.getElementById('checkout-btn').addEventListener('click', () => { if (cart.length === 0) { alert("Keranjang kosong!"); } else { alert(`Pesanan berhasil! Total: Rp${document.getElementById('total-price').textContent}`); cart = []; updateCart(); } }); // Jalankan fungsi saat halaman dimuat window.onload = displayMenu;
Cara Menjalankan:
-
Simpan file
index.html,style.css, danscript.jsdalam satu folder. -
Buka
index.htmldi browser. -
Coba tambahkan makanan ke keranjang dan lihat perhitungan otomatis.

Kesimpulan
Kita telah berhasil membuat aplikasi pemesanan makanan sederhana menggunakan HTML, CSS, dan JavaScript.
Apa yang bisa dikembangkan lebih lanjut?
🔹 Menambahkan fitur login pengguna
🔹 Menyimpan data ke database (Firebase/MySQL)
🔹 Integrasi pembayaran (Midtrans/Stripe)